Postępująca popularyzacja internetu spowodowała, że zmieniły się nie tylko trendy w sieci, ale także oczekiwania użytkowników wobec stron internetowych. Nie wystarczy już teraz strona wyposażona w imponujące zasoby i interesujące kompozycje graficzne. Internauci poszukują czegoś więcej, wartości, która pozwoli im w szybki i przyjazny sposób dotrzeć do określonego celu. Jest nią niewątpliwie użyteczność stron internetowych. Jedną z determinant warunkujących to działanie są symbole internetowe, czemu poświęcony jest poniższy artykuł.
Postępująca popularyzacja internetu spowodowała, że zmieniły się nie tylko trendy w sieci, ale także oczekiwania użytkowników wobec stron internetowych. Nie wystarczy już teraz strona wyposażona w imponujące zasoby i interesujące kompozycje graficzne. Internauci poszukują czegoś więcej, wartości, która pozwoli im w szybki i przyjazny sposób dotrzeć do określonego celu. Jest nią niewątpliwie użyteczność stron internetowych. Jedną z determinant warunkujących to działanie są symbole internetowe, czemu poświęcony jest poniższy artykuł.
Usability a symbole internetowe
Użyteczność (ang. usability, web-usability) to nauka zajmującą się funkcjonalnością i ergonomią serwisów internetowych. Jej głównymi celami jest zwrócenie uwagi na przejrzystość struktury serwisu jak i przyjazny interfejs użytkownika. Jedynie prosta i intuicyjna strona może pozyskać swoich lojalnych odbiorców. Aby sprostać temu wyzwaniu kreatorzy stron internetowych powinni dostosować specyfikę strony do ogólnie przyjętych standardów. Dzięki takiej unifikacji internauci w prosty sposób dotrą do poszukiwanego zasobu zaś intuicyjny charakter stron internetowych pozwoli im na prostą i przyjemną eksplorację. Zbędne wówczas staną się instrukcje i inne pomoce dotyczące architektury serwisu.
Istota usability
Serwis oparty na idei usability cechuje pewna standaryzacja. Każdy z komponentów ma ustalone przeznaczenie oraz miejsce na stronie. Dla przykładu logo firmy bądź usługi i produktu powinny być zamieszczane w lewej-górnej części dokumentu www. Interakcja z tym obiektem powinna zawsze kierować do strony głównej. Na mapie standaryzacji wewnętrzna wyszukiwarka uplasowana jest także w górnej części serwisu, najczęściej po prawej stronie. Nie bez znaczenia najważniejsze reklamy znajdują się na szczycie hierarchii ważności (górna-środkowa część strony) ponieważ percepcja użytkownika skierowana jest w pierwszym momencie właśnie na ten obszar.
Rozważania na temat użyteczności stron internetowych powinny znaleźć swoje odzwierciedlenie także w mniej popularnych aspektach takich jak symbole internetowe.
Czym są symbole internetowe?
Symbole internetowe to znaki prezentowane w formie tekstowej bądź częściej graficznej. W przypadku pierwszej grupy przykładem mogą być emotikony czyli symbole wyrażające stan emocjonalny nadawcy postu. Prezentacja tej symboliki polega na przedstawianiu ciągu znaków wybranych z klawiatury np.
🙂 uśmiech,
🙁 smutek.
Drugą bardziej powszechną grupą symboli, która zostanie poddana szczegółowemu omówieniu są wszelkiego rodzaju ikonki graficzne, piktogramy i inne elementy graficzne, których celem jest wskazanie najkrótszej drogi do określonej strefy na stronie.



Funkcje symboli internetowych
Symbole w sieci pełnią funkcje drogowskazów prowadzących internautę po monstrualnej pajęczynie do określonej strony, usługi lub produktu. Poprzez swoją kreację w obrazkowy sposób ilustrują miejsca, do którego poprowadzą użytkownika. Jak wykazują opinie ekspertów z dziedziny użyteczności stron, większą percepcją cechują się ikonki zaopatrzone w napis informujący internautę czego może się spodziewać jeśli na nie kliknie. Niewątpliwie ta wzmocniona postrzegalność wynika z faktu, że nie wszystkie symbole są ustandaryzowane stąd ich znaczenie może być różnie interpretowane.
Rola symboli w internecie
Choć symbolom w internecie poświęca się mało należnej uwagi to jednak odgrywają one znaczącą rolę w tworzeniu przyjaznego interfejsu użytkownika. Należy wziąć pod uwagę, że dla niektórych odbiorców bardziej akceptowalną formą nawigacji jest grafika. Ponadto te małe, przyjazne symbole graficzne prowadzą użytkownika do celu na skróty. Dzięki ich zastosowaniu można wyróżnić np. najważniejsze zasoby i usługi, wzmocnić siłę oddziaływania najpowszechniejszych działów lub też usystematyzować popularne sekcje. Pozwoli to zaoszczędzić czas na dogłębne studiowanie nawigacji strony, a w efekcie wzbudzi zadowolenie u osoby wizytującej stronę po raz pierwszy. Dalszych korzyści można już tylko upatrywać w przywiązaniu użytkownika do przyjaznego serwisu www.
Drugą istotną kwestią może być globalny charakter graficznych drogowskazów. Dzięki zrozumiałej kreacji określony symbol będzie czytelny nawet dla obcokrajowców. Brak znajomości naszego języka nie będzie stanowił przeszkody w poznawaniu wybranych części serwisu.
Przedstawiając istotne korzyści wynikające ze stosowania graficznej symboliki należy także wspomnieć o pewnych ograniczeniach. Niemożliwym jest fakt, aby wszystkie linki w serwisie były prezentowane graficznie. Duże portale i wortale skupiające przeogromną ilość odnośników nie byłyby w stanie rozwiązać tego problemu technicznie. Jednak można się pokusić o stwierdzenie, że te najbardziej popularne zasoby powinny znaleźć swój odpowiednik w obrazie.
Marketing “kliknięć”
Stosowanie symboliki w internecie przyczynia się do uzyskania satysfakcjonujących wyników w marketingu. Efektywność związana jest z marketingiem “kliknięć” i polega na tym, że już przy pierwszej interakcji z symbolem, użytkownik zostanie poprowadzony do celu. Tym sposobem pominięcie skomplikowanej hierarchii odnośników przyczynia się do sukcesu marketingowego. Wśród e-marketerów panuje powszechny pogląd iż droga prowadząca do docelowego zasobu nie powinna przekraczać 3 kliknięć, w przeciwnym wypadku zirytowany użytkownik może zawrócić z gąszczu linków porzucając tym samym stronę, na której się znajduje.
Czego internauci oczekują od użytecznych stron?
Skupiając się na użyteczności serwisów i innych aplikacji internetowych należy poddać ją głębszej analizie. Z pewnością preferencji jest tyle co użytkowników internetu, można jednak pokusić się o zidentyfikowanie wspólnej płaszczyzny oczekiwań większości populacji odwiedzającej określony ośrodek www.
Podpowiedzi eye trackingu
Niewątpliwym autorytetem w dziedzinie użyteczności jest Jakob Nielsen. Wyznaczył on ścieżkę istotnych cech z punktu widzenia ergonomii i funkcjonalności serwisów internetowych. Jedną z interesujących metod, która przyczyniła się do wysunięcia istotnych wniosków jest eye tracking (1). Metoda ta polega na śledzeniu ruchów gałek ocznych badanej osoby. Urządzenie zwane eye trackerem współpracując ze specjalnym oprogramowaniem rejestruje w interpretowalny dla siebie sposób miejsca w serwisie, które znalazły się w obszarze zainteresowania badanego. W rezultacie powstaje siatka obserwowanych punktów (linków, elementów graficznych itp.). Tak skonstruowana mapa ujawnia nie tylko statystyczną ścieżkę oglądanych komponentów, ale także czas, który został poświęcony dla każdego z nich.
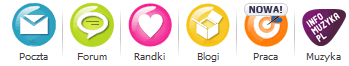
Na podstawie wyników badań Jakob Nielsen wysnuł kontrowersyjną konkluzję, która głosi, że w większości percepcja użytkownika strony przebiega zgodnie z zarysem litery “F”. Oznacza to, że wzrok w pierwszej kolejności kierowany jest w górny lewy róg strony. Stąd uzasadnienie, że logo strony zajmuje to newralgiczne miejsce w serwisie. Podążając dalej, śladem niezwykłej litery wzrok w dalszej kolejności zmierza w prawą stronę. W tym miejscu serwisy przeważnie udostępniają swoje wewnętrzne wyszukiwarki. Są też strony, które korzystając z dobrodziejstw badań ulokowały w tym miejscu menu z symbolami graficznymi. Ikonki te najczęściej kierują do takich zasobów jak: poczta, aukcje, forum, blogi, sympatia.
Zgodnie z kształtem litery “F” kolejnym obszarem percepcyjnym jest lewa część strony. Dlatego tutaj często umieszcza się menu pionowe. Ostatnim polem postrzegania jest środek strony. W tym miejscu znane portale skupiają punkty startowe czyli miejsca, z których łatwo można eksplorować zasoby strony.
Eye tracking, dzięki swojemu statystycznemu ujęciu, wnosi wiele dobrodziejstw w formułowaniu wniosków. Bezpieczną jednak postawą byłoby skorelowanie takich badań z innymi metodami badającymi użyteczność (np. oceny eksperckie i laboratoryjne testy z użytkownikami).
Symbole internetowe jako determinanta użytecznych serwisów
Interesujące, choć nie przez wszystkich e-marketerów akceptowalne, wnioski wynikające z przeprowadzonego badania, mogą pomóc w zaadoptowaniu symboli internetowych zgodnie z ideą usability. Głosi ona, że przyjazny serwis to taki, w którym architektura nawigacji prowadzi nas intuicyjnie po wszystkich zasobach. Wykorzystując drogę pierwszego postrzegania zasobów należy nawigację opartą na symbolach internetowych wprowadzić w newralgicznych miejscach serwisu, czyli w zarysie litery “F”. Po pierwsze, zostaną wykorzystane optymalne miejsca w serwisie, po drugie, dzięki szczególnej symbolice obrazu zostanie wzmocniony przekaz. Wyjątek może stanowić górny, lewy róg strony, który jednoznacznie jest przeznaczony na logotyp.
Wyjątkowy model “F” częściowo został już zastosowany w niektórych znanych portalach (np. www.interia.pl). Synergia wynikająca z siły użyteczności i symboliki może być imponująca. Te serwisy internetowe, które są otwarte na zmiany mogą pokusić się o wdrożenie przedstawionej koncepcji. Przyczyni się to do uzyskania nowej determinanty w zakresie użyteczności stron.
Klasyfikacja symboli
W internecie nie istnieje żaden formalny podział symboli internetowych dlatego też warto dokonać takiej próby.
Można wyróżnić symbole klasyczne (emotikony, znane polecenia i usługi sieciowe) oraz symbole kreatywne związane z niestandardowymi zasobami.
Klasyczne – powszechnie stosowane w zunifikowanej formie. Charakteryzują się wspólnym wizerunkiem lub przekazem przez co są jednoznacznie interpretowane.
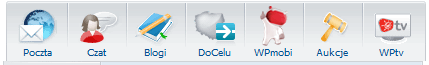
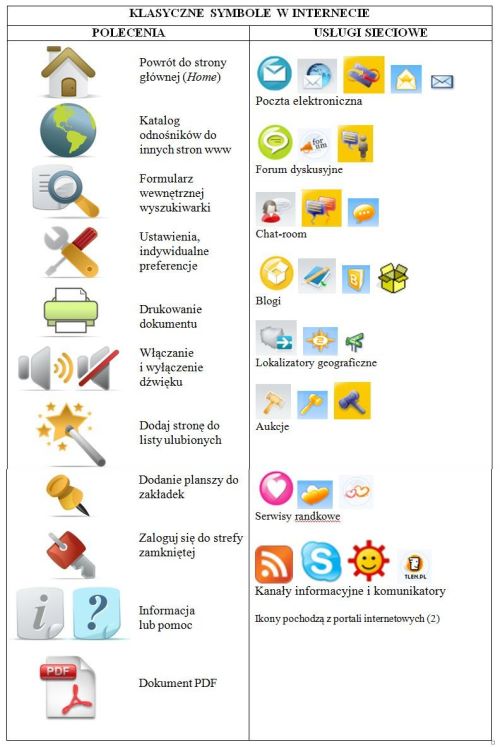
Do najbardziej popularnych i najczęściej stosowanych standardowych symboli w internecie należą następujące symbole poleceń i usług sieciowych (Rys 4).

Emotikony – to grupa symboli klasycznych o wspólnym znaczeniu przedstawiona w jednolity sposób. Symbole komunikacyjne o zabarwieniu emocjonalnym to zapis ciągu znaków wybranych z klawiatury, które mają na celu odzwierciedlenie stanu emocjonalnego nadawcy postu lub wiadomości e-mail.
Najczęściej stosowane emotikony to:
🙂 – uśmiech
🙂 – uśmiech od ucha do ucha
😉 – żart
🙁 – smutek
:-I – powaga
Niektóre programy i strony internetowe wyposażone są w specjalne skrypty, które umożliwiają przekształcenie tekstowych symboli w graficzne np. ![]() itp.
itp.
Symbole kreatywne – to grupa symboli graficznych o wspólnym znaczeniu przedstawiana w zróżnicowany sposób. Występują najczęściej w postaci ikonek graficznych dopełniających nazwę np. działu serwisu bądź też występujących autonomicznie. Ich celem jest zwiększenie percepcji na określony obszar poprzez dodanie obrazu.
Kreacja tych małych piktogramów nie jest spójna i w każdym serwisie może charakteryzować się własną kompozycją graficzną.
Przykład symboli kreatywnych w WP.pl

Standaryzacja najpopularniejszych symboli
Obecna sytuacja dotycząca standardów symboli internetowych nie napawa optymizmem. Niewielka liczba symboli charakteryzuje się wspólną kreacją. Niewątpliwie problem braku standaryzacji przyczynił się do faktu, że niewiele serwisów wdraża symbole jako elementy wzmacniające proces komunikacji. Aby temu zaradzić warto skoncentrować swoje działania na ujednoliceniu najważniejszych symboli internetowych.
Dzięki wspólnej koncepcji graficznej lub tekstowej każdy ze znaków może być jednoznacznie interpretowany przez wszystkich użytkowników serwisu. Jednocześnie umożliwi to szybką i wygodną nawigację w obrębie strony www.
Podejmując się próby standaryzacji symboli należy zwrócić uwagę na następujące postulaty:
- wyselekcjonowanie najistotniejszych symboli,
- spójną prezentację graficzną,
- stałą lokalizację w serwisie (w strefie największej percepcji).
Standaryzacja symboliki niewątpliwie przyniesie użytkownikowi wiele korzyści. Do najbardziej znaczących można zaliczyć:
- łatwą lokalizację zasobów,
- szybkość działania,
- satysfakcję.
Jak wykazano, stosowanie symboliki pozwala zwiększyć użyteczność stron internetowych. Wraz z osiągnięciem tego celu można dopatrzeć się istotnych korzyści takich jak zwiększenie percepcji, udostępnienie wygodnej ścieżki nawigacyjnej oraz skrócenie czasu na poszukiwanie zasobów. Niewątpliwie siła tych atrybutów znajdzie swoje odzwierciedlenie w satysfakcji odbiorców strony, a nawet w ich lojalności.
Źródła:
1. Eyetracking Research: http://www.useit.com/eyetracking/
2. http://www.webusability.pl/kurs-usability/
3. Portale: onet.pl, wp.pl, o2.pl, gazeta.pl, interia.pl, blox.pl, yahoo.com.
Tekst pierwotnie ukazał się w miesięczniku “Marketing w praktyce” w listopadzie 2008 roku.
Justyna Adamczyk
www.e-marketing.pl
![]()

Specjalista ds. e-marketingu. Właścicielka i redaktor naczelna popularnego vortalu:
www.e-marketing.pl.
Z Internetem związana jest aktywnie od 1997 roku.
Zajmuje się opracowywaniem oraz wdrażaniem projektów internetowych w sieci. Wprowadza innowacyjne strategie marketingowe na stronach internetowych. Przeprowadza kampanie promocyjne. Od wielu lat prowadzi strony internetowe znanych marek.
Jest autorką wielu publikacji z dziedziny e-marketingu. Prowadzi szkolenia, seminaria i wykłady z dziedziny marketingu internetowego.