Identyfikacja wizualna jest formą komunikacji społecznej pomiędzy nadawcą (firmą) a odbiorcami (klienci, decydenci, współpracujące firmy, itp.). Zasady identyfikacji wizualnej firmy mają na celu tworzenie pozytywnych wyobrażeń o danej firmie bądź jej produkcie i utrwalenie ich w opinii klientów, pracowników i na obszarze działalności firmy. Identyfikacja wizualna to między innymi: wzorce dotyczące logotypu, logo, kolorystyki firmy, współistnienie logo z innymi elementami graficznymi, itd. Ważnymi elementami identyfikacji wizualnej są symbole/kształty, jednak ważniejszy jest odbiór, czyli całokształt odbierany przez grupę docelową [1]. Właściwie zaprojektowany i umiejętnie wykorzystywany system identyfikacji staje się efektywnym i ekonomicznym narzędziem marketingowym.Są one zapisywane w formie CI Book (księgi identyfikacji wizualnej), przyjmującej formę tradycyjną lub elektroniczną. Księgę tą można rozbudowywać o całościowe i kompleksowe opracowania układów reklamowych. Często elektroniczna wersja CI Book jest udostępniana na stronach korporacyjnych w Internecie, a celem tego jest korzystanie z elektronicznych wzorców (wizytówek, banerów, układów reklam prasowych) przez filie.
Nowe technologie wytyczają nowe formy identyfikacji wizualnej. Często, dla jak najlepszego ujednolicenia wizerunku firmy, oprócz opisu znaku zasady rozszerza się o części przedstawiające zasady zastosowania logo w rożnych technologiach. Wobec tego księga musi zawierać dodatkowo wszystkie elementy CI w nowoczesnych technologiach oraz dozwolone i niedozwolone formy korzystania z logo w tym medium. Zaistnienie firmy w Internecie w wielu przypadkach skłania firmę do zmiany wizerunku i rewitalizację logo, czyli odmładzanie i unowocześnianie znaku głównego. Tworzenie identyfikacji wizualnej w Internecie to zbudowanie odpowiedniej strategii komunikacji wizualnej wewnętrznej i zewnętrznej firmy. Działania należy rozpocząć od analizy założeń i problemów firmy. Dobór CI jest zależny od grupy odbiorców firmy oraz od strategii działania firmy. Inaczej bowiem będzie projektować wizerunek internetowy firma, która przenosi część swoich działań do Internetu, a inaczej firma działająca wyłącznie w Internecie (firma wirtualna). W pierwszym przypadku należy opierać się na dotychczasowym obrazie firmy i zmiany projektować tak, aby całość wizerunku w Internecie była zgodna z wizerunkiem w tradycyjnych mediach. W drugim przypadku firma działając na podłożu Internetu musi poszukać prostych, łatwo zapamiętywanych znaków/kształtów, aby wyróżnić się na tle innych firm i być łatwo rozpoznawalną w sieci.
Przypadek 1: Winiary.pl (www.winiary.pl)

Firma Winiary, aby podkreślić łączność witryny internetowej z innymi materiałami reklamowymi, zdecydowała się na zastosowanie ciągłości kolorów: białego, żółtego i czerwonego i niebieskiego. Witryna www zachowuje przyjętą kolorystykę firmową, a poszczególne rodzaje informacji podkreślone są zdjęciami oraz praktycznymi informacjami.
Poniżej zostaną przedstawione podstawowe elementy budowy identyfikacji wizualnej w Internecie [2]. CI zawiera:
1. Znak graficzny
Znak graficzny pełni trzy podstawowe funkcje: informacyjną, symboliczną oraz wizualną (plastyczną). Informacyjna ma na celu edukację, czyli poinformowanie odbiorców o korzyściach współpracy z firmą, korzyściach zakupu produktów zaopatrzonych tym znakiem, itp. Funkcja symboliczna nawiązuje do skojarzeń związanych z danym kształtem, natomiast wizualna odnosi się do przeżyć estetycznych odbiorcy. W Internecie firmy często korzystają z następujących znaków:
- logo,
- symboli
- piktogramów.
Logo to kategoria znaków jako opracowanie graficzne nazwy firmy/produktu. Logo może występować na głównej stronie prezentacji (w intro) albo pojawiać się na każdej z podstron serwisu www. Bardziej korzystną formą jest umieszczanie logo na strategicznych podstronach w górnym lewym roku lub w dolnym lewym panelu pod menu sterującym stroną. Często w działaniach promocyjnych logo jest widoczne w banerach reklamowych, jako znak przy adresie strony w przeglądarce (np. Wirtualna Polska) lub jako watermarki (znaki wypełniające tło portalu, stylizowane na znaki wodne wytłaczane na papierach czerpanych).
W serwisach www wykorzystuje się także symbole i piktogramy. Symbolem jest znak graficzny przyjmujący prostą formę, służącą komunikacji pomiędzy firmą a odbiorcą. Wykorzystywane przy identyfikacji firmy służy najczęściej stworzeniu swoistego “kodu” nadawanego przez firmę i odczytywanego prze określoną grupę odbiorców. Wymaga jednak szkolenia odbiorców, co oznacza dany symbol [3]. Symbole są często wprowadzane w Internecie, a ich celem jest zbudowanie za skojarzeń dotyczących nowoczesnej firmy i nowym kierunkiem rozwoju. Symbole wykorzystywane są w późniejszym etapie w ruchomych prezencjach oraz jako element tożsamościowy w intro firmy i banerach. Symbol powinien być jednokolorowy, najlepiej z konstatującym tłem, mającym abstrakcyjną formę, łatwą do zapamiętania.
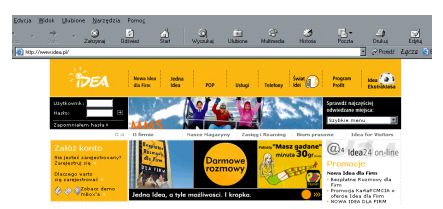
Przypadek 2: Idea

Firma Idea zastosowała symbol żółtej kropki, aby podkreślić jedność oferty dla wszystkich grup docelowych. Żółta kropka jest łatwo zapamiętywana poprzez użycie prostego kształtu (kształt obły, kobiecy) oraz koloru żółtego (kolor łatwo zapamiętywany, dodatkowo jest to kolor identyfikacji firmy). Firma “uczy” swoich klientów, jak mają odczytywać symbol, jakie skojarzenia powinni mieć słysząc określenie: “i kropka”- “jedna Idea” ( wszystko proste, jasne, nieskomplikowane, wszystko w jednym).
Piktogramy są to symbole publiczne, modyfikowane przez firmy pod potrzeby serwisu www. Modyfikacja dotyczący najczęściej kolorystyki znaku, układu plastycznego oraz stosowanie miękkich lub twardych form plastycznych. Najczęściej stosowane piktogramy to: znaki kopertki (poczta e-mail), domek (powrót na główną stronę), itp. Przy modyfikowaniu piktogramów należy zwrócić uwagę, aby były one spójne z całą wizualnością serwisu www i aby nie było ich zbyt wiele na stronie – powoduje to bowiem “zacieranie” celów komunikacyjnych, jakie maja spełnić logo oraz symbole.
2. Kolor
Odbiór koloru w Internecie ma bardzo duże znaczenie. Kolory mają swoją wymowę, np.: czerń (dostojeństwo, prestiż), czerwień (młodość), zieleń (optymizm , witalność), żółć (radość, młodość), pomarańcz (kreatywność) oraz neutralne (szarości, biele). W serwisie www projekcja kolorów powinna być spójna, w szczególności powinien być szeroko ujmowany przedni kolor firmy. Sama prezentacja jest estetyczna kolorystycznie, jeśli nawiązuje odcieniami do kolorystyki firmy i logo, najczęściej poprzez wzbogacenie kolorów podstawowych (firmowych) o dodatkową gamę 1-2 kolorów. Można także wykorzystać kolor logo lub kolor firmowy i wzbogacić go o 2-3 odcienie jaśniejsze z kolorystyki RGB. Działanie takie powoduje to, ze serwis jest czytelny, a wszystkie ważne informacje graficzne są dobrze widoczne i łatwo zapamiętywane przez odbiorców.
Obecnie większość serwisów www nawiązuje do młodości, nowoczesności – poprzez użycie kolorów pomarańczowych, czerwonych, żółtych. Uzupełniają one podstawową gamę kolorystyczna firmy i maja stanowić dla odbiorcy ważną informację – ze firma zmienia swój obraz, staje się “młoda”, nowoczesna, elastyczna. Mało polecany i mało “estetyczny” kolor w prezentacjach internetowych jest kolor brązowy oraz połączenia kolorów kontrastowych jaskrawych.
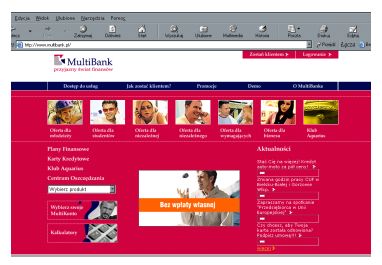
Przypadek 3: Multibank

Multibank wykorzystał kolorystykę opartą na dużym kontraście i “odmienności” od standardów kolorystyki bankowej. W logo banku widoczne są kolory: granat, biały, szary oraz różowy. Jednak zamiast stonowanego koloru Multibank wybrał kolor różowy, podkreślając tym samym nowoczesność banku, grupę docelową (młodzi ludzie) oraz odwagę bycia innym (tutaj bardziej: jesteśmy inni- jesteśmy nowocześni).
3. Typografia
W typografii internetowej dominuje styl edytorski. W banerach i mniejszych formach prezentacyjnych pojawia się forma czcionek ozdobnych, których zadaniem jest przyciągniecie uwagi odbiorcy. Bardzo ważną rolę w typografii ma rola światła, a co za tym idzie dogodne przenoszenie wzroku przez odbiorcę z jednaj na druga ważna informację.
4. Kreacje multimedialne
Kreacje multimedialne to głównie połączenie słów, muzyki, kolorów i kształtów. Należy zwrócić uwagę na odpowiednią ekspozycja logo oraz głównych haseł firmy. Najważniejsze w prezentacji multimedialnej jest jej czytelność oraz intuicyjne poruszanie się po głównych informacjach.
Zaistnienie firmy w Internecie, właściwe korzystanie z identyfikacji wizualnej – jest zadaniem trudnym i wymagającym dokładnej analizy. Należy jednak pamiętać, że identyfikacja wizualna to komunikacja, a co za tym idzie, musimy dokładnie wiedzieć, do kogo mówimy i jakie cele zamierzamy osiągnąć. Badanie efektywności tej komunikacji da nam odpowiedź, czy podążamy we właściwym kierunku, czy firma powinna zmienić strategię komunikowania się z rynkiem.
Literatura:
[1]. W. Budzyński, Public relations, Poltex, Warszawa 2002
[2]. E. Stopa-Pielesz, Corporate Design, WPSB, Kraków 2001
[3]. J. Altkorn, Strategia marki, PWE,Warszawa 1999, s.136